Landing Page with Yeoman, Bower, Grunt, and a Node API Server
After building some static sites with Jekyll and then DocPad, I decided that it might make sense to leverage Grunt for the multitude of build steps such as asset minification and CoffeeScript compilation, rather than tool-specific plugins. This was confirmed by briefly working on my own DocPad plugin for downloading Web components, an effort that led me back to Bower, which despite some flaws has been growing in popularity as a package manager for the Web.
Well, if you want to quickly scaffold a Grunt and Bower project, it turns that the new Yeoman (1.0) makes it very easy to do. To get started, I used yo webapp to redo a simple landing page for an AngularJS book that I'm considering writing. This was easy, although the Grunt build produced by the Yeoman webapp generator contains far too much testing (Mocha, PhantomJS) for such a simple page.
Taking time out to reflect on the slowness of the build, I tried out two non-Grunt Node site generators: Jared Hanson's Kerouac and Jeff Escalante's Roots. Both are lean and blazing fast, but do not leverage a larger ecosystem of plugins or components. However, I will almost certainly come back to both of them.
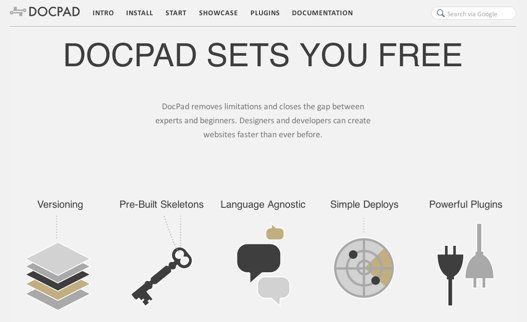
Continuing with Yeoman, I decided to build a somewhat more ambitious single-page site, with a small Backbone.js widget for signups backed by a light Node JSON API server. (I coded and deployed the server separately, although in the future I hope to mostly generate the server code from the front-end project.) Here is the finished result: The TacoConf Salt Lake City landing page.

Things went smoothly at first. Adding Backbone using Bower was very easy, although the Underscore dependency was not handled automatically. (This made me think about using Browserify instead for JavaScript components.) But things got difficult when I needed different server host names for production and development. Yeoman's grunt-usemin plugin felt extremely limiting. I cobbled together a solution to the problem with grunt-config and grunt-replace, but it made me seriously miss the power of a template-based asset pipeline such as the one provided by DocPad.
One of the better ideas I picked up from Yeoman is using git subtree for deployment to GitHub Pages. On Mac/OS X, you currently need to re-install git with homebrew to get subtree, but it's worth it.
Next in my lineup for static site generation with Grunt: Assemble.